Symmetrical
Tangent
More Bezier curve review!
....and the epiphany moment! The Frogger Test in second rotation.
Friday, October 30, 2009
Thursday, October 29, 2009
IMD I - Wrap up the Dino!
You'll need to get your Dino finished, we'll be using him next week.
If your Dino is finished work on you reflections entry!
Reflections information is in the next post.
If your Dino is finished work on you reflections entry!
Reflections information is in the next post.
IMD I and II - Visual Arts Portfolio Entry
"Beauty Is..." Visual Arts Portfolio Entry
All IMD students will need to create a visual arts project. We will be following the guidelines and theme from the PTA reflections contest. Digital Work is not allowed for this assignment, you must create your entry using pen pencil brush etc.
Visual Arts
A visual arts entry must be an original print, drawing, painting, collage, metal etching or punch work, fiber work, that relates to the current Reflections Program theme.
Whether an entry uses a variety of techniques or a simple approach, it will be judged primarily on how well the student uses his or her artistic vision to portray the theme. A well-developed concept is more important than technique.
Presentation
* All art must be flat and may not be more than 3/8 inch thick. This includes all two-dimensional materials and images, including small, flat items (such as string, fabric, and screening) that have maximum surface contact with the face of the image. Nothing three-dimensional (noodles, beans, beads, boxes, etc.) may extend off the surface of a work.
* No art may exceed 24 inches by 30 inches, including a mat.
* Entries may be submitted on paper, canvas board, cardboard, hot or cold pressboard, or canvas (not to exceed 3/8-inch thickness).
You will turn in your visual arts portfolio work for an IMD grade (60 points). Submiting the work to the reflections contest is optional.
Please note that the following 3D artwork may not be submitted to the reflections contest, but can be turned in for the portfolio assignment.
Sculpture, ceramics, jewelry, and other three-dimensional artwork
Here's a link to the complete PTA Reflections information
http://www.ptareflections.org/galleries/2009-2010%20Files/09-10%20Reflections%20Visual%20Arts.pdf
All IMD students will need to create a visual arts project. We will be following the guidelines and theme from the PTA reflections contest. Digital Work is not allowed for this assignment, you must create your entry using pen pencil brush etc.
Visual Arts
A visual arts entry must be an original print, drawing, painting, collage, metal etching or punch work, fiber work, that relates to the current Reflections Program theme.
Whether an entry uses a variety of techniques or a simple approach, it will be judged primarily on how well the student uses his or her artistic vision to portray the theme. A well-developed concept is more important than technique.
Presentation
* All art must be flat and may not be more than 3/8 inch thick. This includes all two-dimensional materials and images, including small, flat items (such as string, fabric, and screening) that have maximum surface contact with the face of the image. Nothing three-dimensional (noodles, beans, beads, boxes, etc.) may extend off the surface of a work.
* No art may exceed 24 inches by 30 inches, including a mat.
* Entries may be submitted on paper, canvas board, cardboard, hot or cold pressboard, or canvas (not to exceed 3/8-inch thickness).
You will turn in your visual arts portfolio work for an IMD grade (60 points). Submiting the work to the reflections contest is optional.
Please note that the following 3D artwork may not be submitted to the reflections contest, but can be turned in for the portfolio assignment.
Sculpture, ceramics, jewelry, and other three-dimensional artwork
Here's a link to the complete PTA Reflections information
http://www.ptareflections.org/galleries/2009-2010%20Files/09-10%20Reflections%20Visual%20Arts.pdf
Tuesday, October 27, 2009
IMD I - History of Rock V2
We will be watching the history of rock and roll v2 in lab today, make sure you outline the presentation we'll be using the information to illustrate the influence of rock and roll on society.
The remaining time will be spent working with the dinosaur flash illustration.
The remaining time will be spent working with the dinosaur flash illustration.
Monday, October 26, 2009
IMD II - Rendering After Effects
We will be covering rendering in AE and you will need to post your finished product to your blog. You will need to post you project to your blog today!
Ctrl K in comp area to check size (720x480)
Composition Menu - Add to Render Queue
Render Settings - Draft
Output Module - custom - format options - cinepac codec
Output To - name the file
HIT the big render button to start!
Ctrl K in comp area to check size (720x480)
Composition Menu - Add to Render Queue
Render Settings - Draft
Output Module - custom - format options - cinepac codec
Output To - name the file
HIT the big render button to start!
IMD I - Larm and Rarm Rarrrrrrrr.....
Friday, October 23, 2009
IMD II - Finish Your After Effects!
You will have a short lab to finish your 3 image after effects montage.
We will be grading this project on monday!
Use your time wisely, have a great weekend!
MR.F
We will be grading this project on monday!
Use your time wisely, have a great weekend!
MR.F
IMD I - Buttons and Actions!
We'll review creating buttons and on(release) statements in flash. Need to review? Watch the videos that are saved in the students/public/fitzer/video lectures
Thursday, October 22, 2009
IMD I - Time to Rewind!
We'll be learning how to use code to control the playback of our timeline. NOTES ARE VERY IMPORTANT TODAY!
Table of contents title: Introduction to Actionscript
What is Actionscript? It's a programming language inside flash that we can use to make flash projects interactive.
Steps for controlling playback
1. Create stop actions by placing
stop();
on the timeline
2. add frame labels on the properties menu
3. Create a button and add a statement to send the playback to a frame label.
on(release){
gotoAndPlay("start");
}
Table of contents title: Introduction to Actionscript
What is Actionscript? It's a programming language inside flash that we can use to make flash projects interactive.
Steps for controlling playback
1. Create stop actions by placing
stop();
on the timeline
2. add frame labels on the properties menu
3. Create a button and add a statement to send the playback to a frame label.
on(release){
gotoAndPlay("start");
}
Wednesday, October 21, 2009
IMD I - Pop Up Flash!
After completing your pop quiz you may use any extra time to finish up your skyline animation.
If your skyline is complete please work on the following assignment:
Twin Oaks Construction needs a logo.
Twin Oaks specializes in finish carpentry. They want to convey a reliable professional and clean image for high end clients.
Design a logo in flash or photoshop.
A deisgn from our class will be chosen and used by the client, this can be great for your portfolio!
If your skyline is complete please work on the following assignment:
Twin Oaks Construction needs a logo.
Twin Oaks specializes in finish carpentry. They want to convey a reliable professional and clean image for high end clients.
Design a logo in flash or photoshop.
A deisgn from our class will be chosen and used by the client, this can be great for your portfolio!
Tuesday, October 20, 2009
IMD I and II - Thanks For Your Support!
Monday, October 19, 2009
IMD I - Continuing the Animation Sample
Complete your 6 up animation sample. When that is finished continue with your skyline sample. We will wrapping these activities up over the next two days!
Thursday, October 15, 2009
IMD I and II - SAVE YOUR WORK EVERY 5 MINUTES!
One of the most important rules to remember when working with technology is to save your work every 5 minutes! We had two power surges over the past two days. SAVE YOUR WORK.
IMD I - More Animation Practice
Continue working on your animation sample from yesterday.
The sample file is located in the students/public/fitzer/flash folder
I'll be grading this from screen at the end of lab today. Please let me know when you have the assignment completed.
The sample file is located in the students/public/fitzer/flash folder
I'll be grading this from screen at the end of lab today. Please let me know when you have the assignment completed.
Wednesday, October 14, 2009
IMD I - Motion Tween Animation Review
Duplicate the flash animation shown below:
How to avoid the dreaded broken motion tween:
1. Review Your Notes!
2. Do you have more than 1 symbol on a layer?
3. Did you convert the object to a symbol?
4. Did you set the tween to motion?
Today in Class
Animation review and lab time to complete the animation sample below:
Need to review motion tween technique? Take a look at this tutorial: http://www.entheosweb.com/Flash/motion_tween.asp
How to avoid the dreaded broken motion tween:
1. Review Your Notes!
2. Do you have more than 1 symbol on a layer?
3. Did you convert the object to a symbol?
4. Did you set the tween to motion?
Today in Class
Animation review and lab time to complete the animation sample below:
Need to review motion tween technique? Take a look at this tutorial: http://www.entheosweb.com/Flash/motion_tween.asp
Tuesday, October 13, 2009
IMD II - After Effects Montage and Keylight
What is Rock and Roll Montage
1 quote 3 images with foreground, mid, and background separation
animate in after effects dof, pan or other
Composition resolution is 720x480
1 quote 3 images with foreground, mid, and background separation
animate in after effects dof, pan or other
Composition resolution is 720x480
IMD I - Animation in Flash!
New notes today get ready!
pen a new flash file (Ctrl+N).
New Document window will appear
Select General panel and choose Type: Flash Document . Press OK.
If your timeline window is not open, press (Ctrl+Alt+T).
Now you can see a single Layer called "Layer1" in your timeline Window.
Select the first frame. Import your image onto stage, upon which you would want to implement motion tween.
File>Import>Import to Stage, or just press (Ctrl+R).
Or you can even draw your own object, you can either choose Rectangular tool or Oval tool from the tool box and draw your desired shape.
Now select your object on the stage and press F8 to convert this image to a Symbol. Convert to Symbol window will pop-up.
Name your Symbol what ever you like.
Select Graphic behavior and press OK.
Note: You can create motion tween only on symbols. So any object upon which you would want to implement motion tween, First convert the object to a Symbol.
Right now your Symbol is in frame1 of Layer1. Select frame 20 and press F6 to insert a new keyframe.
Still keeping playhead on frame 20, move your Symbol to any other position other than the present one.
Select any frame between, 2 to 19 and select Motion from the tween pop-up menu in the Property inspector. Now your Layer will look something like the one shown below.
Now press (Ctrl+Enter) to view your motion tween.
pen a new flash file (Ctrl+N).
New Document window will appear
Select General panel and choose Type: Flash Document . Press OK.
If your timeline window is not open, press (Ctrl+Alt+T).
Now you can see a single Layer called "Layer1" in your timeline Window.
Select the first frame. Import your image onto stage, upon which you would want to implement motion tween.
File>Import>Import to Stage, or just press (Ctrl+R).
Or you can even draw your own object, you can either choose Rectangular tool or Oval tool from the tool box and draw your desired shape.
Now select your object on the stage and press F8 to convert this image to a Symbol. Convert to Symbol window will pop-up.
Name your Symbol what ever you like.
Select Graphic behavior and press OK.
Note: You can create motion tween only on symbols. So any object upon which you would want to implement motion tween, First convert the object to a Symbol.
Right now your Symbol is in frame1 of Layer1. Select frame 20 and press F6 to insert a new keyframe.
Still keeping playhead on frame 20, move your Symbol to any other position other than the present one.
Select any frame between, 2 to 19 and select Motion from the tween pop-up menu in the Property inspector. Now your Layer will look something like the one shown below.
Now press (Ctrl+Enter) to view your motion tween.
Monday, October 12, 2009
IMD II - The History of Rock and Roll
We will be watching the History of Rock and Roll in class today. We will be using a quote from the video to create an after effects montage.
IMD I - Good Morning!
Friday, October 9, 2009
IMD I - Intro to Flash!
We'll be looking at Flash cs3 Professional - amazing stuff.
We also want to finish up your 3d and post your animation to your blog.
Check in and the history of rock and roll 3rd hour.
We also want to finish up your 3d and post your animation to your blog.
Check in and the history of rock and roll 3rd hour.
Thursday, October 8, 2009
IMD I - New Videos
I've added three videos to the public/fitzer/lecture video folder.
They cover the pin hop, copying the pin hop, and rendering.
Take a look if you need to review the animation process.
They cover the pin hop, copying the pin hop, and rendering.
Take a look if you need to review the animation process.
Wednesday, October 7, 2009
IMD II - Portfolio Books, Reflections, and Blog Updates
Add the following content in your portfolio and capstone link lists:
Look at the IMD II sample blog to see the layout.
Portfolio:
Chess Set Images (link to a post with multiple vantage points)
Brand and Identity (create a b&I montage on a white background, see samples below)
Capstone:
1st 6 wks research presentation (upload powerpoint to google docs)
Brand and Identity Sample 1

Brand and Identity Sample 2

Brand and Identity Sample 3

Brand and Identity Sample 4

Look at the IMD II sample blog to see the layout.
Portfolio:
Chess Set Images (link to a post with multiple vantage points)
Brand and Identity (create a b&I montage on a white background, see samples below)
Capstone:
1st 6 wks research presentation (upload powerpoint to google docs)
Brand and Identity Sample 1
Brand and Identity Sample 2
Brand and Identity Sample 3
Brand and Identity Sample 4
IMD I - Bowl-a-thon!
You have time in lab to complete your bowling alley project. You will need to complete an animation where the bowling pins jump over the bowling ball as is passes. Make sure you use your notes so the lane, pins, and ball are the correct sizes.
You will also need to calculate how fast the ball should travel if it is thrown at 15 mph.
Here's a couple of hints:
You need to convert mile per hour to feet per second 15mph = x fps
30 frames in max = 1 second.
You will also need to calculate how fast the ball should travel if it is thrown at 15 mph.
Here's a couple of hints:
You need to convert mile per hour to feet per second 15mph = x fps
30 frames in max = 1 second.
Friday, October 2, 2009
IMD I - Put a little bounce in your friday!
We'll be reviewing the animation process by creating a sample animation where a series of cylinders jump over a rolling ball.
Make sure you have the following steps in your notes:
24 vs 29.97 vs 30 fps
Keyframe
Tween
Steps for animation:
1. Create geometry, set all in key filters
2. Manually add a key for the object at frame 1
3. Turn on Autokey
4. Move timeline
5. Modify Object.
6. Repeat as necessary
7. Fine tune animation using the graph editor.

Next week we will use this process to create a bowling alley animation where the pins jump over the ball. As animators we need reference information, see if you can find the following information online. Create a page in your book for the notes.
1. What are the dimensions of a bowling alley lane?
2. What size is a bowling ball?
3. Find a blueprint of a bowling pin that shows dimensions. (save to your folder)
4. How fast does a bowling ball travel (average bowler vs pro?)
5. Find and save as many reference photos of bowling alleys as you can with the time remaining.
Make sure you have the following steps in your notes:
24 vs 29.97 vs 30 fps
Keyframe
Tween
Steps for animation:
1. Create geometry, set all in key filters
2. Manually add a key for the object at frame 1
3. Turn on Autokey
4. Move timeline
5. Modify Object.
6. Repeat as necessary
7. Fine tune animation using the graph editor.

Next week we will use this process to create a bowling alley animation where the pins jump over the ball. As animators we need reference information, see if you can find the following information online. Create a page in your book for the notes.
1. What are the dimensions of a bowling alley lane?
2. What size is a bowling ball?
3. Find a blueprint of a bowling pin that shows dimensions. (save to your folder)
4. How fast does a bowling ball travel (average bowler vs pro?)
5. Find and save as many reference photos of bowling alleys as you can with the time remaining.
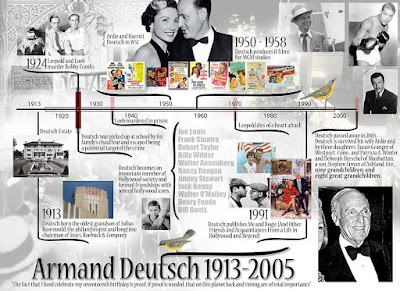
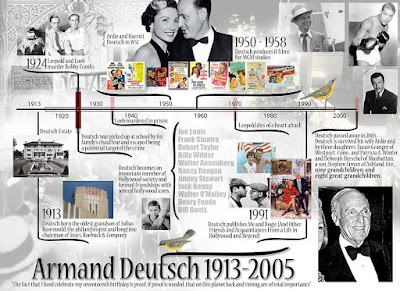
Audio Production Infographic
You've answered audio questions, created illustrations of the basic concepts. Now it's time to compile the information into one INFOGRAPHIC. A Infograophic is an illustration packed with useful facts, we see them in magazines and newspapers all the time. Infographics are very visual and deliver facts in short bursts with lots of illustrations to keep things interesting.
Create a 10 inch x 8 inch infographic using your audio notes, illustrations, and photos from the net to make things interesting.
REMEMBER it's about communicating the facts!
Here is a sample Infographic I created for a class I took over the summer:

Create a 10 inch x 8 inch infographic using your audio notes, illustrations, and photos from the net to make things interesting.
REMEMBER it's about communicating the facts!
Here is a sample Infographic I created for a class I took over the summer:

Subscribe to:
Comments (Atom)







